Table of contents
SSR CONCEITO
Server Side Render é uma forma de renderização do lado do servidor (SSR), isso quer dizer que o cliente recebe todos os componentes já processados no navegador.
É um dos métodos mais antigos de renderização de conteúdo da web. O SSR gera o HTML completo para o conteúdo da página a ser renderizado em resposta a uma solicitação do usuário.
Resumindo . . .
As operações de conexão e busca são tratadas no servidor.
O HTML necessário para formatar o conteúdo também é gerado no servidor.
Cada solicitação é tratada de forma independente e será processada como uma nova solicitação pelo servidor. Mesmo que a saída de duas solicitações consecutivas não seja muito diferente, o servidor irá processá-la e gerá-la do zero.
Como o servidor é comum a vários usuários, a capacidade de processamento é compartilhada por todos os usuários ativos em um determinado momento.
Passo a passo :
O usuario requisita uma página.
A página é recebida pelo servidor.
O servidor contém o codigo tanto front-end quanto back-end.
O back-end interpreta a requisição e devolve para o navegador o HTML/CSS/JS pronto para ser exibido ao usuario.
Como identificar um site SSR ?
Ao acessar o site e sua tela ficar branca enquanto a aba esta carregando a pagina provavelmente é SSR.
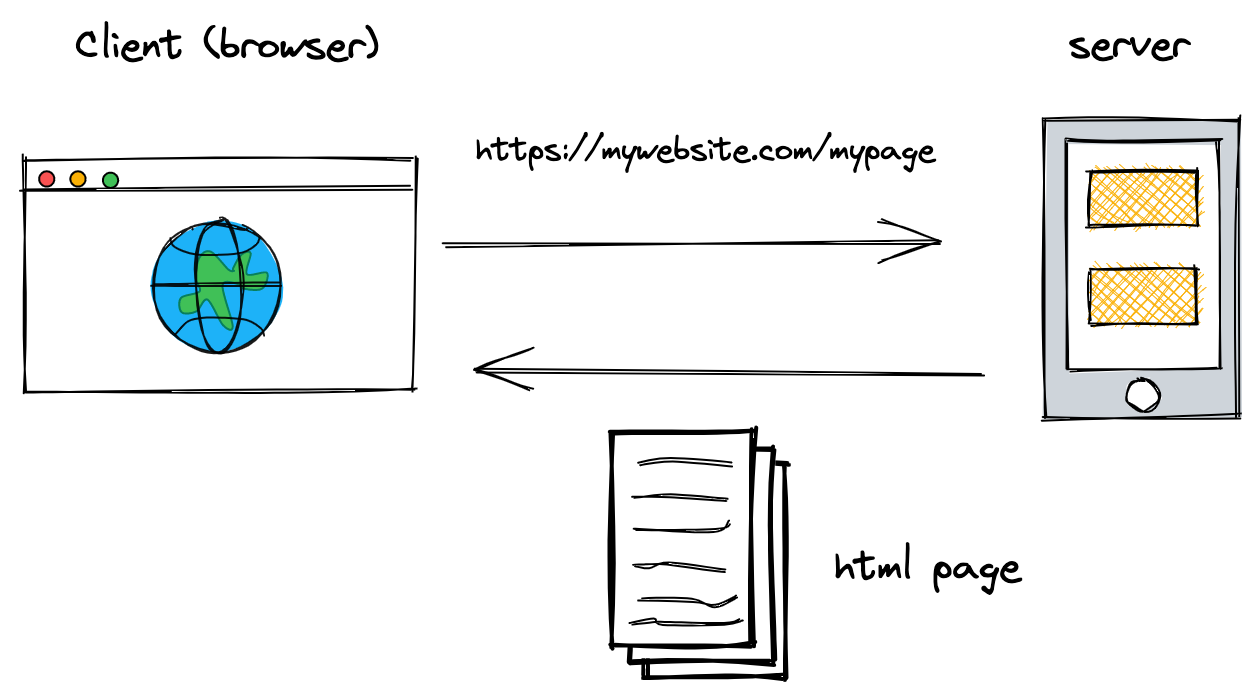
Desenhando para entender
No site https://www.patterns.dev/posts/server-side-rendering/ tem um video muito interessante que ilustra o SSR.